ホームページ常時SSL化の完了のご報告
昨年末よりお休みしていたブログの執筆活動を今月より再開いたします。
久しぶりの投稿は、ホームページの「SSL証明書」導入のご報告です。
【1】Googleのセキュリティが強化される!
Googleのセキュリティ方針が、これまでより強化され、
SSLによる暗号化に対応していないサイトへの利用者の
画面には
「安全でないサイト」
という警告が表示されることになるそうです!
例えば、以下の記事に詳しい情報が紹介されています。
「いよいよGoogleが本気。
Chrome68から全HTTPサイトに警告!」
中小企業さんの多くが本件には未対応だと思いますので、
以下に解説をいたします。
【2】「SSL対応」の必要性
SSL対応というのは簡単に言えば、
今まで「http://ドメイン名」で開いていたサイトを
「https://ドメイン名」で開けるようにすることです。
「SSL証明書」というものを入手して、自社のサイトへの
アクセスを暗号化して、
盗聴やなりすましを防ぐように対策することで
「https://〜」でアクセスできるようになります。
ではもし、SSL対応をしなかったらどうなるのでしょうか?
やっと自社のホームページを開いてくれたお客様の画面に
「安全でないサイト」などと表示が出るかも知れません。
そんなサイトは「危ない、怪しい」と感じて
お客様はサイトを閉じてしまうかもしれません。
こんなことになるとゆゆしき事態になりますね。
なので、「お客様第一」を考えるならば、
サイトの利用者に「安心や信頼」を感じてもらいながら
アクセスできるようにすることが、
非常に重要な課題になるわけです。
【3】「常時SSL化」の必要性!
SSL証明書のサイトへの導入は簡単なのですが、
実は、本当に大切なのはその後の処理です。
たとえ、サイトへの利用者が先頭に「https://」を
付け忘れてアクセスしても、
「https://」サイトに自動的につないだり、
これまで使ってきた「https://」がつかない旧サイト
(http://~)のGoogle検索のアクセス順位を、
「https://」サイトにそのまま引き継いだりするために、
「常時SSL化(301リダイレクト)」という処理が必要に
なります。
実際WordPressで構築したサイトでこれをやってみると、
技術的になかなか大変で、
当事業所でも1週間ほどかかってしまいましたが。
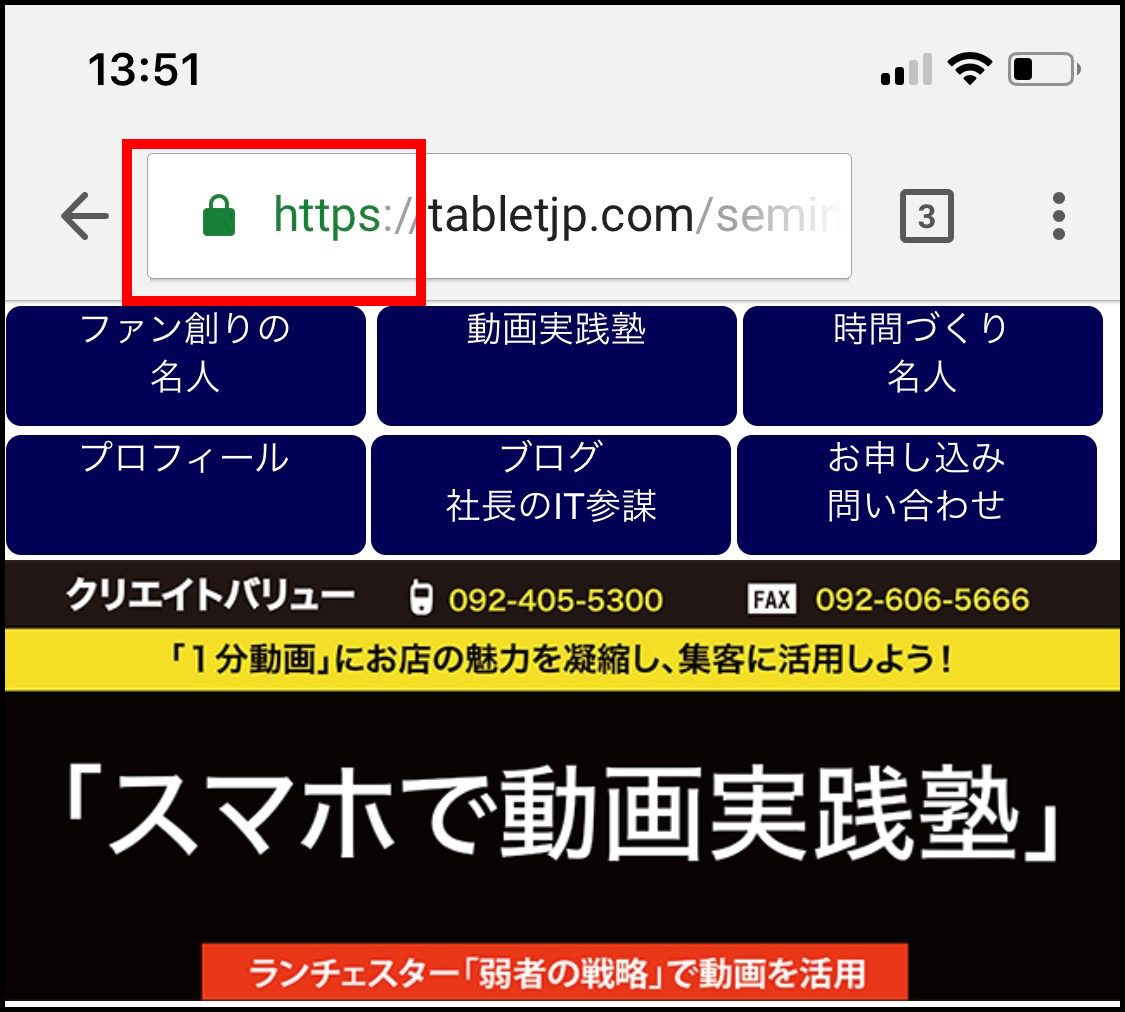
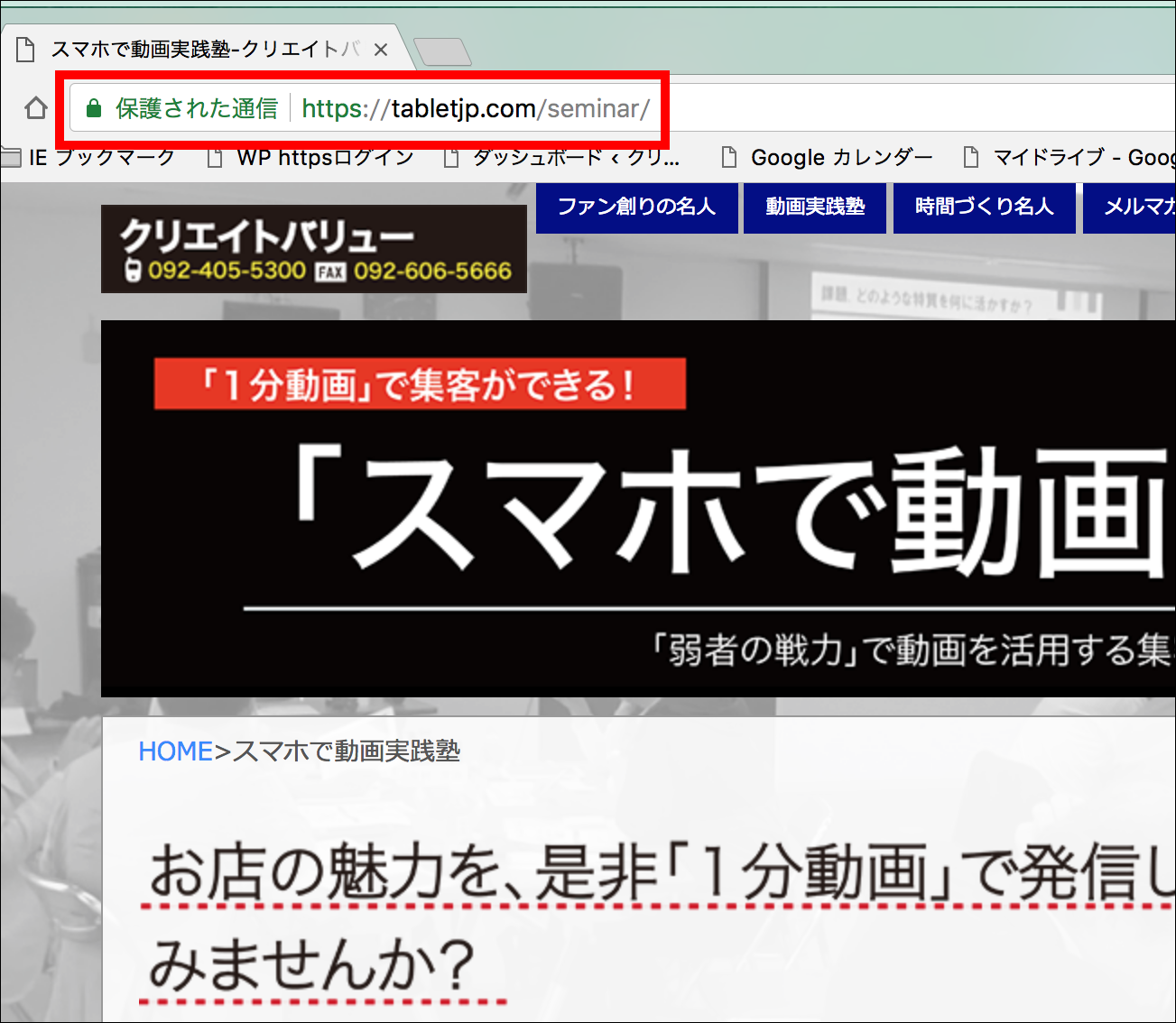
以下のように、携帯(スマホ)用サイト、PC用サイトとも、
無事に『常時SSL化」への対応が完了いたしました。
例えばブラウザがchromeの場合、緑色で鍵のマークが
表示されます。(赤枠の中)

(携帯専用サイト↑)

(パソコン用サイト↑)
今回は、SSL対応の必要性の概要のみを解説しましたが、
読者の皆さんの参考になれば幸いです。
クリエイトバリュー 代表 中村 宏