ブログから商品ホームページへの動線を設定する
wordpressでブログを書いているお客様から、ブログから
商品のホームページへの動線を引くための方法についての
質問がありましたので、解説させていただきます。
【(1)ホームページのアドレスを記憶】
ブログからホームページへの動線を引く最も簡単な方法
として、
ここでは、リンクを活用する方法を解説します。
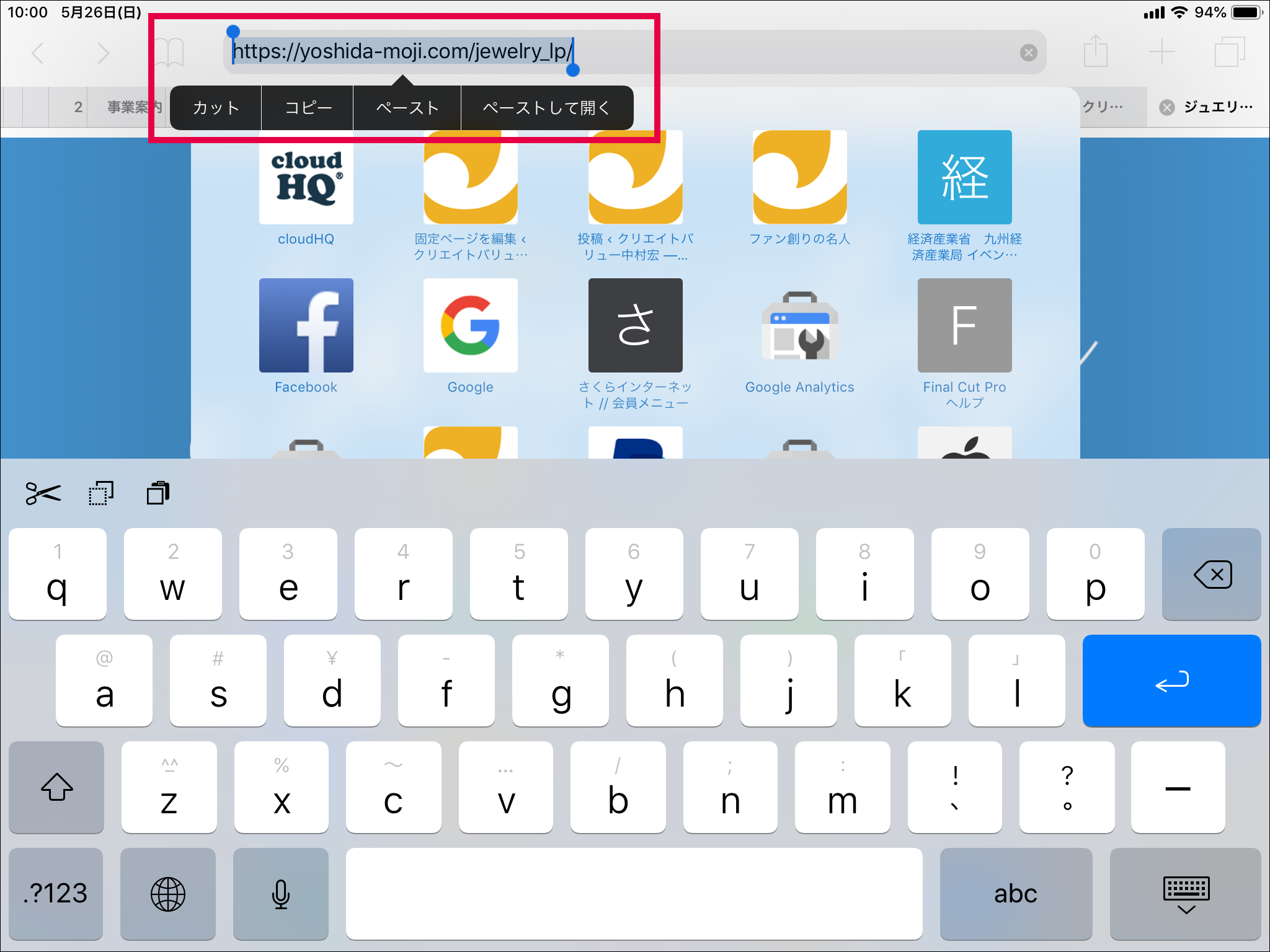
最初に(あらかじめ)、
飛ばしたいホームページのアドレスをコピーして
端末(iPadなど)に記憶させておきましょう。

【(2)リンクの設定方法】
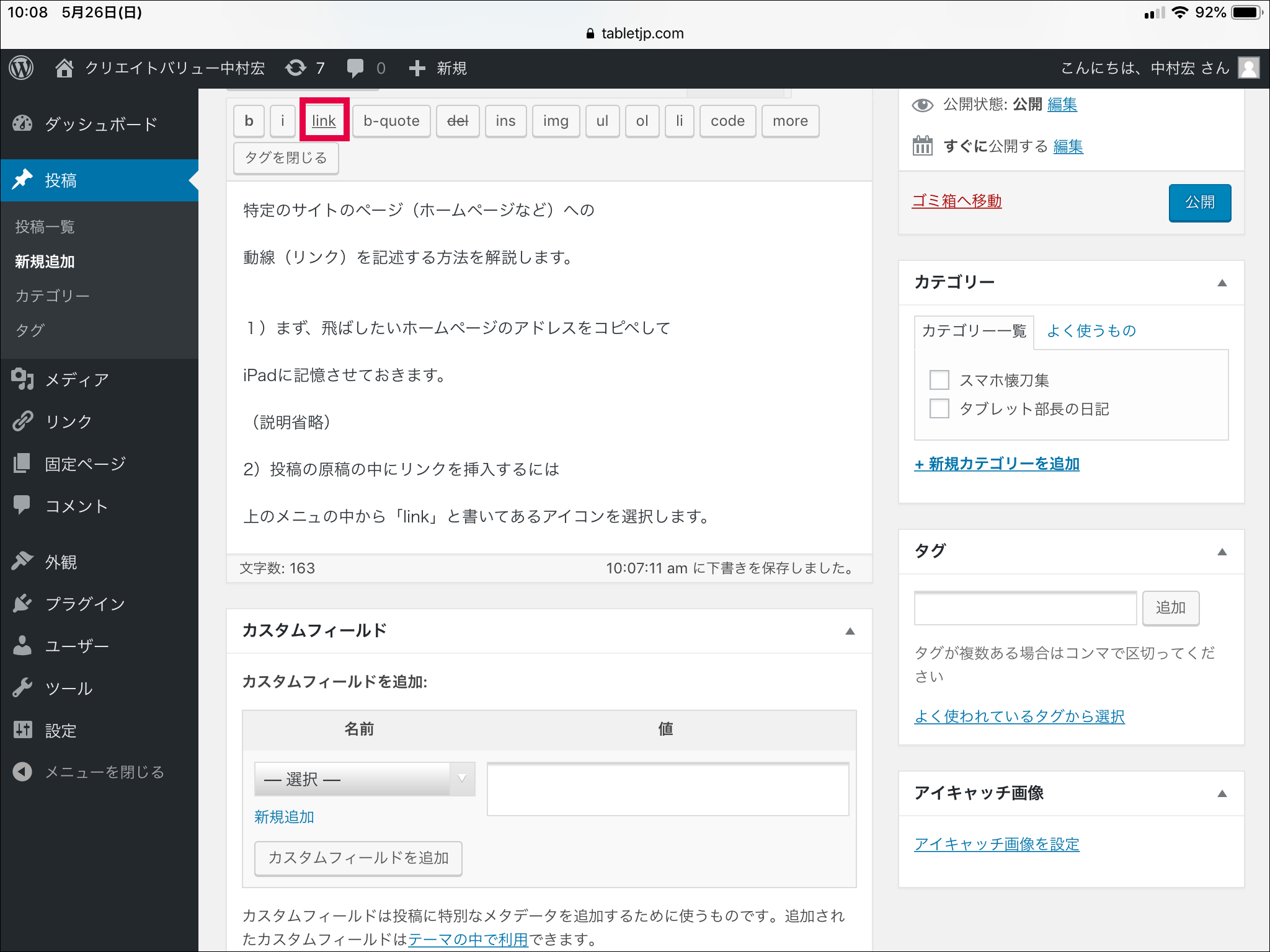
投稿の原稿の中にリンクを挿入するには
投稿の編集画面の上のメニュの中から
「link」と書いてあるアイコンを使用します。
投稿のリンクを入れたい位置にカーソルを移動して
「link」アイコンをタップしてください。

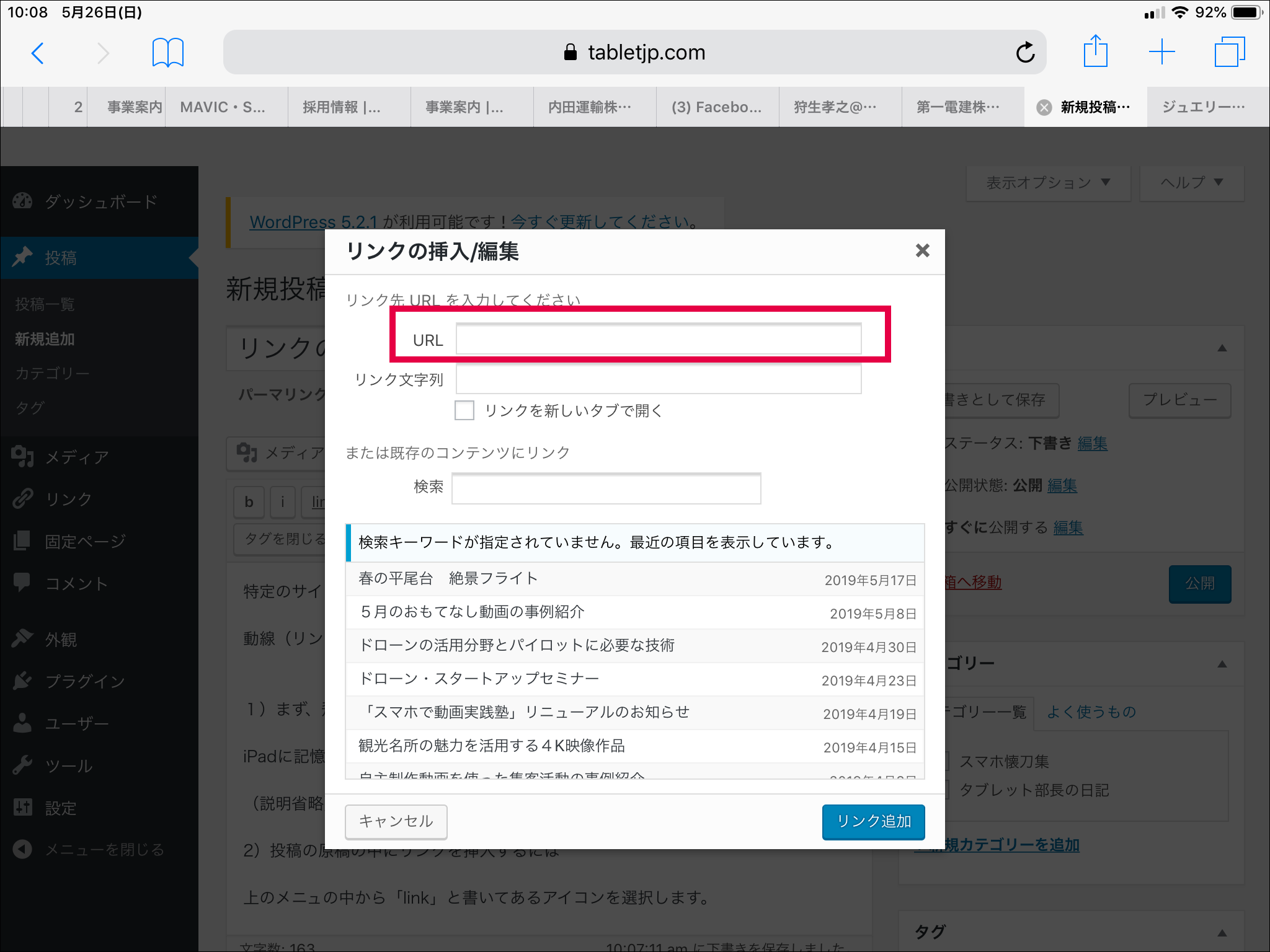
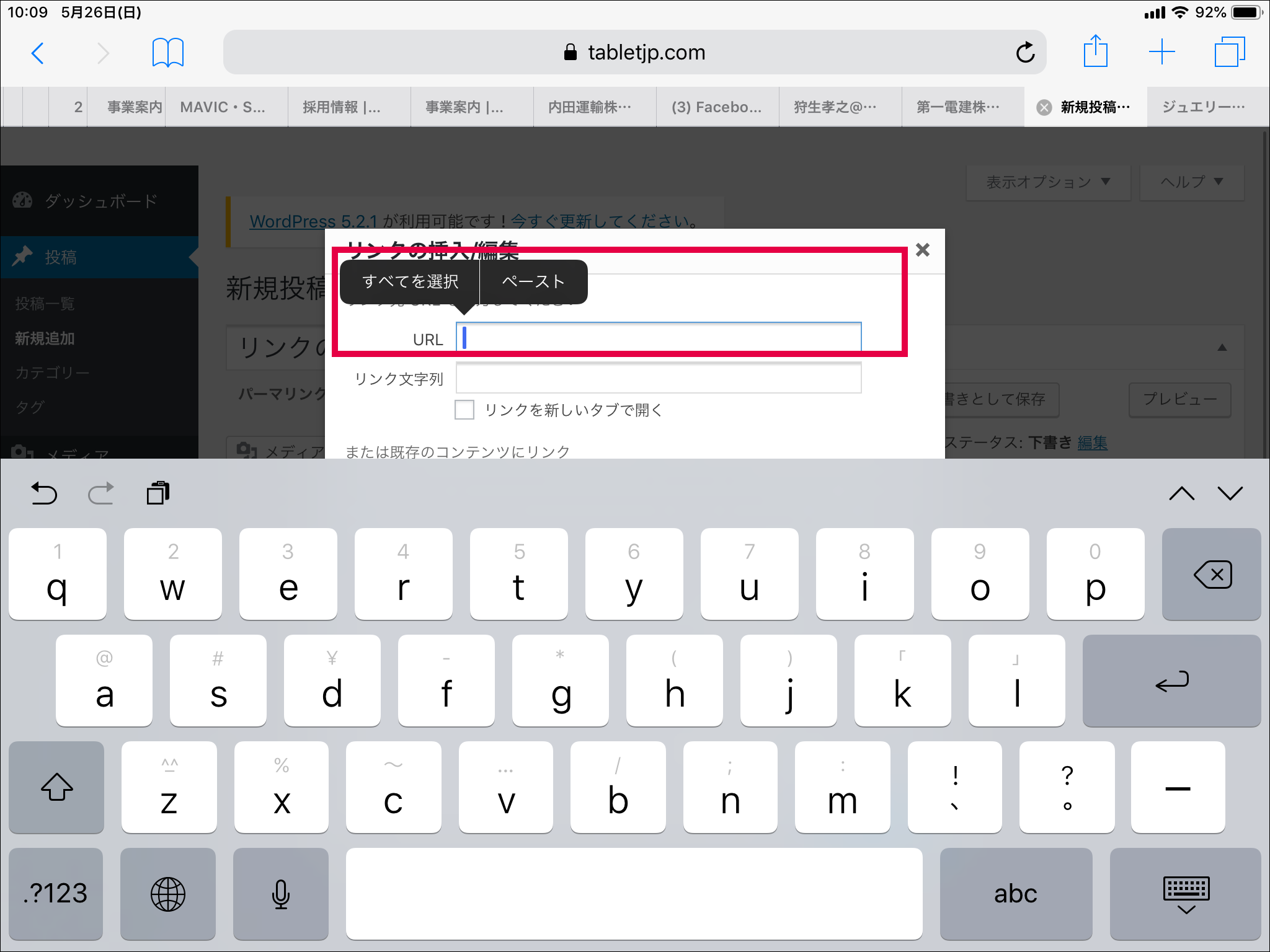
【(3)リンク先情報の定義】
「リンクの挿入/編集」という画面が表示されるので、
「URL」と書かれた項目に、
コピーしておいたホームページのURLをペーストして貼り
付け、リンク先(飛び先)の情報とします。


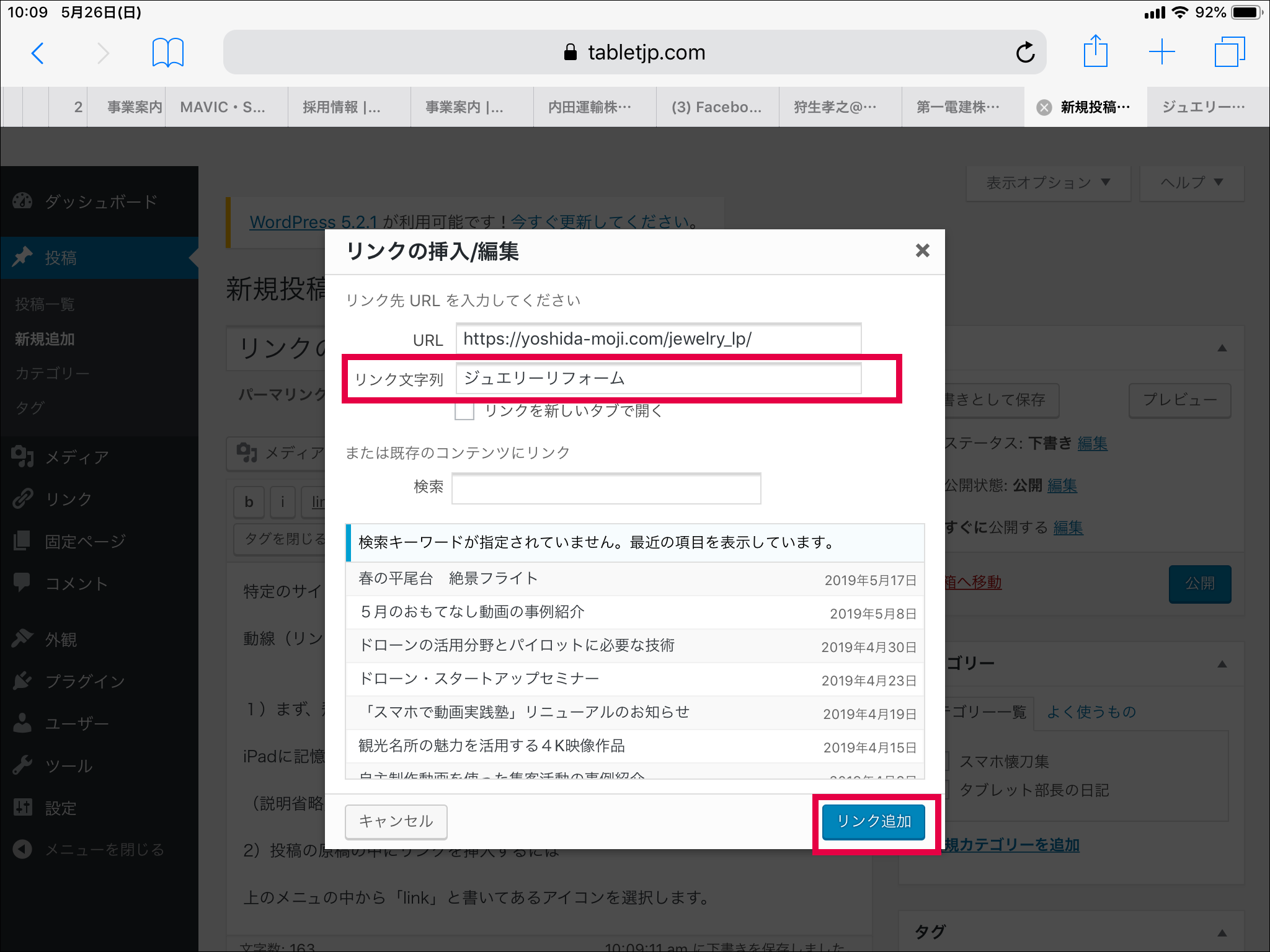
【(4)リンクを表示させる文字列】
「リンク文字列」と書いてある項目に、
例えば「ジュエリーリフォーム」など
リンクを表示させるための(飛び先の名前など)を
入れます。
(この文字列が商品ホームページへの動線になる)
画面右下の「リンクを追加」と書かれたアイコンをタップ
してください。
(ブログの表示画面には、青い文字列でこの文字列が表示
されます)

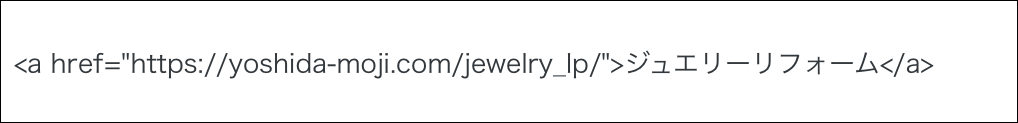
【(5)設定後の画面】
これで、以下のような記述が原稿(原文)の中に自動
的に挿入されます。

ブログの表示上は、「ジュエリーリフォーム」だけが表示
されます。
(このリンクをタップすると、ジュエリーリフォームの
ページに飛びます)
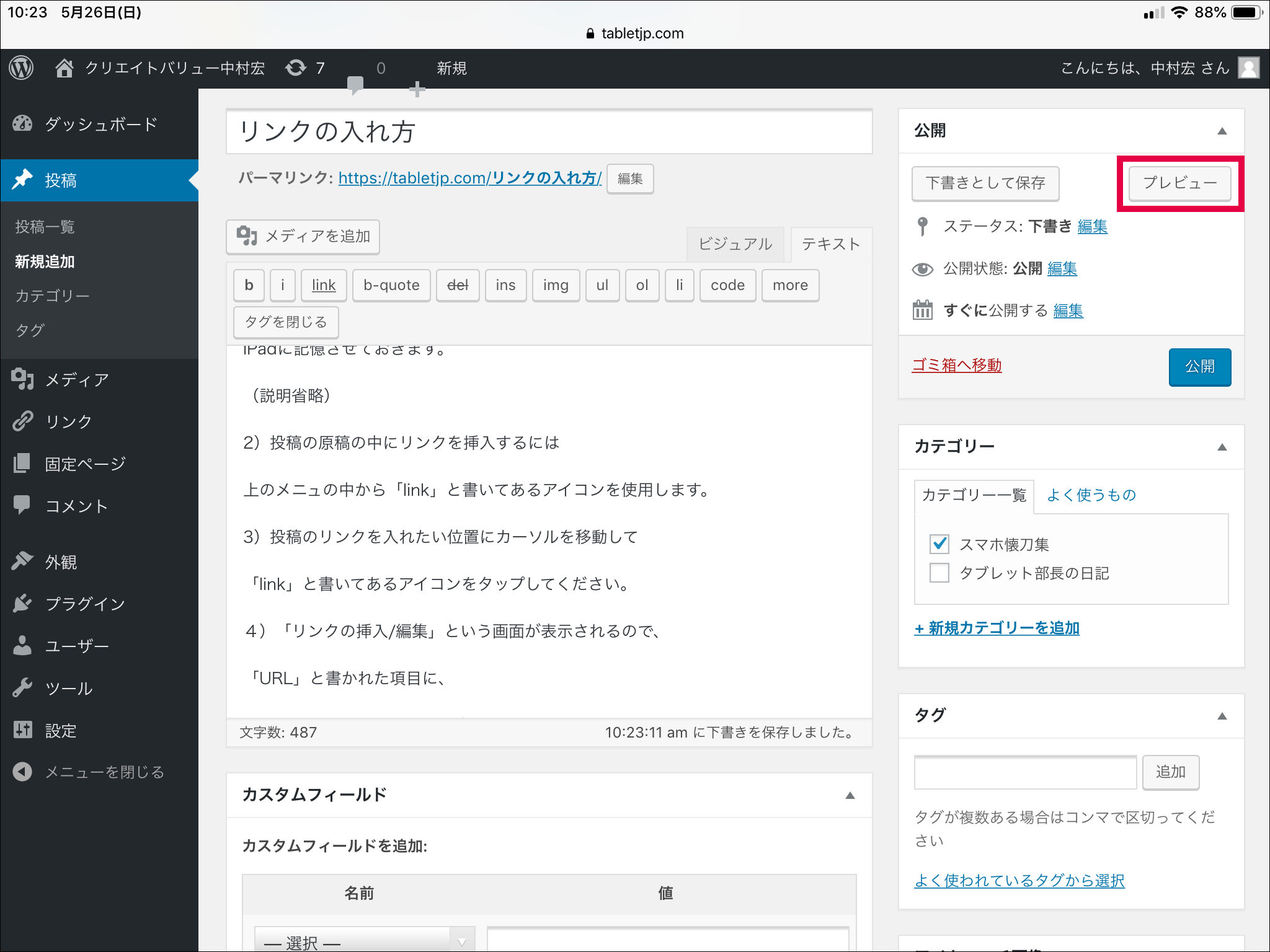
【(7)リンクの表示の確認】
実際のリンクがどのように表示されるかは、
プレビューのアイコンをタップすることで確認できます。

以下の「ジェエリーリフォーム」と青い文字で表示された
文字列をタップすると、
「ジェエリーリフォーム」のページに誘導することができ、
表品ホームページへの動線を引くことができました。

ブログはオウンドメディアとして、広告戦略の中でも
非常に重要な役割を果たす時代になりました。
ブログを上手く活用して集客の効果を高めてください。